This is not about common ways like removing unnecessary widgets and optimizing images. Actually, these items of your blog take only 20 percent of loading time. What's really taking too much time to load is the use of external 'Java scripts'.
You might have inserted many external widgets like advertising block, social media sharing buttons, default blogger blog widgets, Facebook friends and many more to your blog. If not you must have added a social media sharing widget like 'AddThis or ShareThis service buttons.

All those widgets load a Java script which is hosted on an external server which, most of the time take too much time to load. More the widgets you choose to have, more are the Java scripts and more is the time to load the page.

15. Copy the new address of JavaScript you have saved on Google servers and use it to 'REPLACE' the address of the script in your blogger template.
Original script address (without quotes)::
'http://s7.addthis.com/js/250/addthis_widget.js'
New script address (without quotes)::
http://toptrix.googlecode.com/svn/trunk/addthis.js
16. Now save the template and load your blog. You can do the same procedure to transfer all the script to a new faster server host to increase the loading speed of your blog. Transferring scripts of advertisements (Other than Google AdSense), related posts widgets and other.
You must find the difference in page loading speed of your blog. To test this, you can use 'PingDom' website speed checking tool.
Let me know whether it helped you. Please comment.

All those widgets load a Java script which is hosted on an external server which, most of the time take too much time to load. More the widgets you choose to have, more are the Java scripts and more is the time to load the page.
No one like the slower blog, whether the visitors or even Google. Google downgrade the slow loading of websites and blogs.
So what is the solution to increasing Java script loading time? You just have to choose a faster server to host the Java script which will load your speed super-fast and everyone agrees that Google servers are the fastest and free to serve this purpose. The trick is, we will use Google Code service to host static files for free. You can also save another file of your blog at Google code for free.
Here we will see the example of transferring Java script of social media sharing widgets like 'AddThis' and 'ShareThis' which is used by most of the bloggers. Because when I tested which part of my blog take more time to load, and not surprising, that was these social widgets.
I have considered here that you are using a Blogger Service from Google for hosting your blog.
So here are a few simple steps to increase speed of your blog from zero to super-fast.
Before starting the tutorial, check your blog loading time and compare it with any other blog or website with 'http://tools.pingdom.com/fpt/"
Write down the average loading time of your blog so that you find out whether this has helped you or not.
1. If you are having your blog with Blogger, then you are already having an account with Google. If you don't, you can have one.
Take backup of your blog template. ( Blogger control panel >> template >> backup/restore)
2. Go to 'Blogger control panel' >> Template >> Edit HTML >> Proceed.
3. Take a backup of your blog template.
4. Click on the option 'Expand Widget Templates'
5. Now you have to find Java script code and their external server location. So press 'CTRL+F' and find the link address by finding "http://" without quotes. If you have already customized your template, you must be aware of where you have inserted the code. Find you the address of Java script.
6. In this case, the address for 'AddThis' sharing buttons is (Without quotes)
'http://s7.addthis.com/js/250/addthis_widget.js'
And for the 'ShareThis' button is
'http://w.sharethis.com/button/buttons.js'
If you are using any other social sharing service you can also lactate the address, every java script address ends with '.js' .

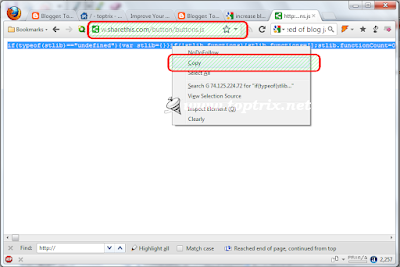
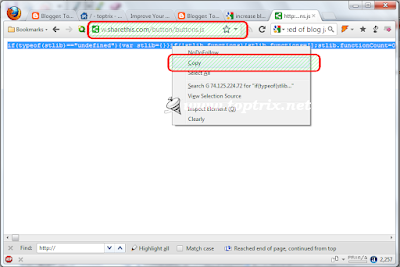
7. Once you locate the address, now copy the address and paste in a new tab of your browser and press enter. It will load the script. Now you have to copy the complete script code (either triple click on the line or right-click and select all ).

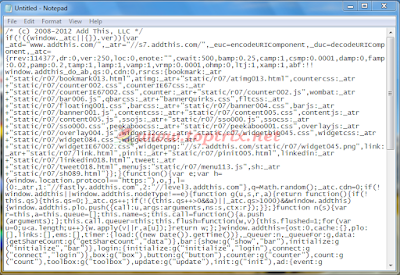
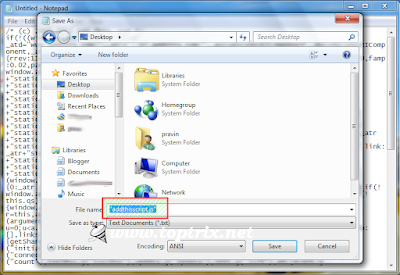
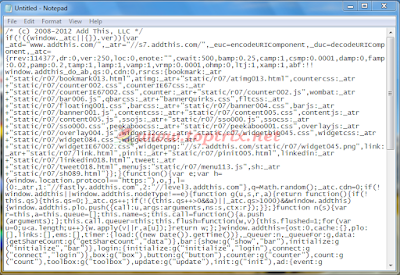
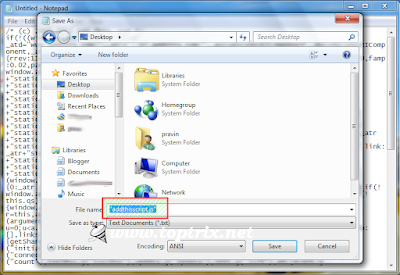
8. Now paste the complete code in a plain notepad file and save the file with extension '.js'. To do this, use double quotes (") on both sides of the file name.

9. Now go to 'Google project hosting web page'
10. You have to create a new project, so click on 'create a new project' link.
11. Fill the form. Remember you can save as much as Java scripts in a single project, so you don't have to use a separate project for every script. You just create a project name of your choice, like the name of your blog and then add any number of scripts to the same project. Every Java script will have a separate address and separate file.
12. So fill the form, enter the required details like description, labels, version control, license, and other things and click on 'Create Project'.
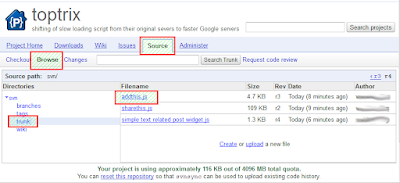
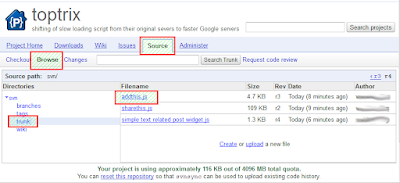
13. Now it will open project homepage. Here you have to save the JavaScript file. Click on Source >> Browse >> Trunk and click on 'Upload'.
14. Click on the browse button and locate the file where you have saved. Remember to give appropriate names to the JavaScript file. Once uploaded you can't change the name of a file and that will be the address of it. Try to have no spaces in file names. Give a description and click 'commit' button.

So what is the solution to increasing Java script loading time? You just have to choose a faster server to host the Java script which will load your speed super-fast and everyone agrees that Google servers are the fastest and free to serve this purpose. The trick is, we will use Google Code service to host static files for free. You can also save another file of your blog at Google code for free.
Here we will see the example of transferring Java script of social media sharing widgets like 'AddThis' and 'ShareThis' which is used by most of the bloggers. Because when I tested which part of my blog take more time to load, and not surprising, that was these social widgets.
I have considered here that you are using a Blogger Service from Google for hosting your blog.
So here are a few simple steps to increase speed of your blog from zero to super-fast.
Before starting the tutorial, check your blog loading time and compare it with any other blog or website with 'http://tools.pingdom.com/fpt/"
Write down the average loading time of your blog so that you find out whether this has helped you or not.
1. If you are having your blog with Blogger, then you are already having an account with Google. If you don't, you can have one.
Take backup of your blog template. ( Blogger control panel >> template >> backup/restore)
2. Go to 'Blogger control panel' >> Template >> Edit HTML >> Proceed.
3. Take a backup of your blog template.
4. Click on the option 'Expand Widget Templates'
5. Now you have to find Java script code and their external server location. So press 'CTRL+F' and find the link address by finding "http://" without quotes. If you have already customized your template, you must be aware of where you have inserted the code. Find you the address of Java script.
6. In this case, the address for 'AddThis' sharing buttons is (Without quotes)
'http://s7.addthis.com/js/250/addthis_widget.js'
And for the 'ShareThis' button is
'http://w.sharethis.com/button/buttons.js'
If you are using any other social sharing service you can also lactate the address, every java script address ends with '.js' .

7. Once you locate the address, now copy the address and paste in a new tab of your browser and press enter. It will load the script. Now you have to copy the complete script code (either triple click on the line or right-click and select all ).

8. Now paste the complete code in a plain notepad file and save the file with extension '.js'. To do this, use double quotes (") on both sides of the file name.

9. Now go to 'Google project hosting web page'
10. You have to create a new project, so click on 'create a new project' link.
11. Fill the form. Remember you can save as much as Java scripts in a single project, so you don't have to use a separate project for every script. You just create a project name of your choice, like the name of your blog and then add any number of scripts to the same project. Every Java script will have a separate address and separate file.
12. So fill the form, enter the required details like description, labels, version control, license, and other things and click on 'Create Project'.
13. Now it will open project homepage. Here you have to save the JavaScript file. Click on Source >> Browse >> Trunk and click on 'Upload'.
14. Click on the browse button and locate the file where you have saved. Remember to give appropriate names to the JavaScript file. Once uploaded you can't change the name of a file and that will be the address of it. Try to have no spaces in file names. Give a description and click 'commit' button.

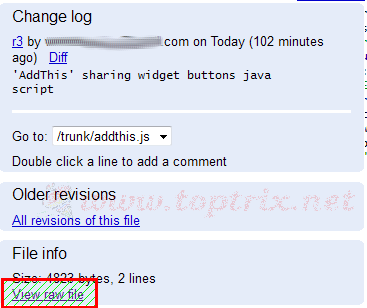
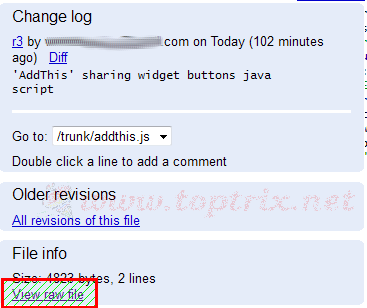
15. Again Click on Source >> Browse >> Trunk. You will find the file you just uploaded. Click on the file name and click on the link "View Raw File". It will open the file in a new tab. You have to copy the new address of that file from the browser's address bar. This will be the new server address of your Java script.

15. Copy the new address of JavaScript you have saved on Google servers and use it to 'REPLACE' the address of the script in your blogger template.
Original script address (without quotes)::
'http://s7.addthis.com/js/250/addthis_widget.js'
New script address (without quotes)::
http://toptrix.googlecode.com/svn/trunk/addthis.js
16. Now save the template and load your blog. You can do the same procedure to transfer all the script to a new faster server host to increase the loading speed of your blog. Transferring scripts of advertisements (Other than Google AdSense), related posts widgets and other.
You must find the difference in page loading speed of your blog. To test this, you can use 'PingDom' website speed checking tool.
Let me know whether it helped you. Please comment.













nice and informative
ReplyDeletei will change my addthis
i think I need read this article few more times before attempting as I am nonteche
great keep posting such article
Instead of "AddThis", try using "ShareThis". AddThis has too many script redirects, meaning the basic Java script that load first again request for other java script making the loading time too much higher where as in case of "ShareThis" has only one java script and also the images are separated from the script. ShareThis is 4 times faster than AddThis. You can check this out but checking the script of AddThis.
Delete